Categories
Categories will be ingested and created automatically via category file. Training will focus on how to manage and update categories including adding banners and category images.
Categories
📣 To remove a category from navigation, please see Category Groups user guide.
Category: List View
ID: Internal ID number of the category. This is the same ID number that is in the category URL.Display: The customer facing name of the category.Slug: The name that is shown at the end of the category URL.Visible?: If the category is visible to customers.Age Gated?: If the category is age gated.Internal Name: The internal name of the category. Can be used for reporting purposes.# of Sub Categories: If applicable, this is the number of sub categories that live below that category.
Category: Filter
- Search and filter by
Display. Search by typing in the Display Name and search results will auto-fill in the search box. - Search and filter by
Internal Name. Search by typing in the Internal Name and search results will auto-fill in the search box. - Search and filter by
Category Groups. - Search and filter by
Viewable With Business only. Only applicable if B2B is enabled for your organization. - Search and filter by
Is Age Gated.
Categories: View and Edit
-
Search for the category to be updated on the list view page and click into the corresponding
Displayname. -
A category tree will appear. Click into the underlined
Displayname of the category to be updated. -
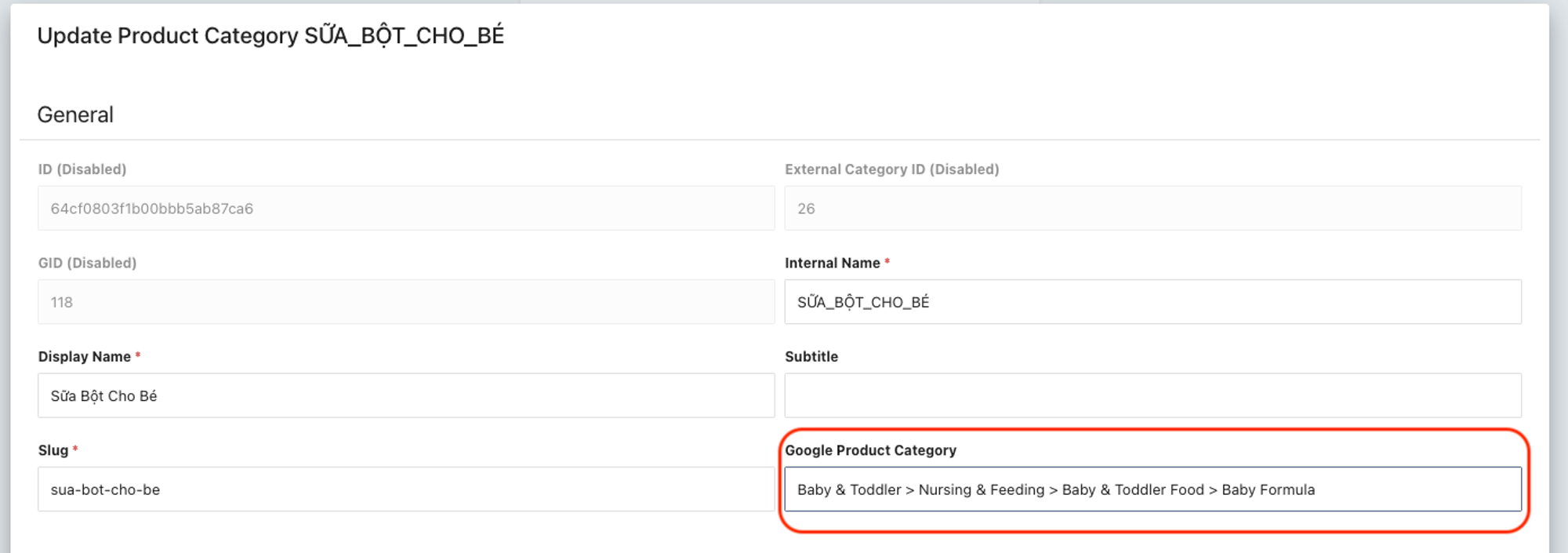
General:
-
Internal Name: The internal name of the category. Can be used for reporting purposes. -
External Category Id: Category id ingested through category file. Used for reporting and reference purposes. -
Display Name: The customer facing name of the category. -
Slug: The name that is shown at the end of the category URL. -
Subtitle: Text that will sit below the Display Name on the category page. This field is not required. -
Google Category: Used for columnGoogle product categoryon product feeds. Google requires category to follow their taxonomy. Products missing this value will be rejected by Google. Use this field to input the corresponding Google category.
Example:
-
-
Long Description
- Use this field to define a category long description, which will appear at the bottom of category pages on the website and mobile apps if populated. Guidelines:
- The field supports markdown language, which allows inputting headers, text styling, images, alt text, and links.
- Images are not dynamically scaled on the website so they must be sized appropriately before including the long description
- Use this field to define a category long description, which will appear at the bottom of category pages on the website and mobile apps if populated. Guidelines:
-
Options:
Is Visible: If unchecked, the category will not be visible to customers.Is Age Gated: If checked, the category will require an age gate. This is useful for categories containing alcohol.Is Viewable with Business Only: If checked, the category will only be visible to business accounts. Only applicable if B2B is enabled for your organization.
-
Category Position Table:
- This will only appear if the category has subcategories below it.
- This is where a user can set the order in which subcategories appear.
- Use the
Positionfield to add the position number of each subcategory.- Subcategories will be sorted from lowest to highest position number.
-
Media:
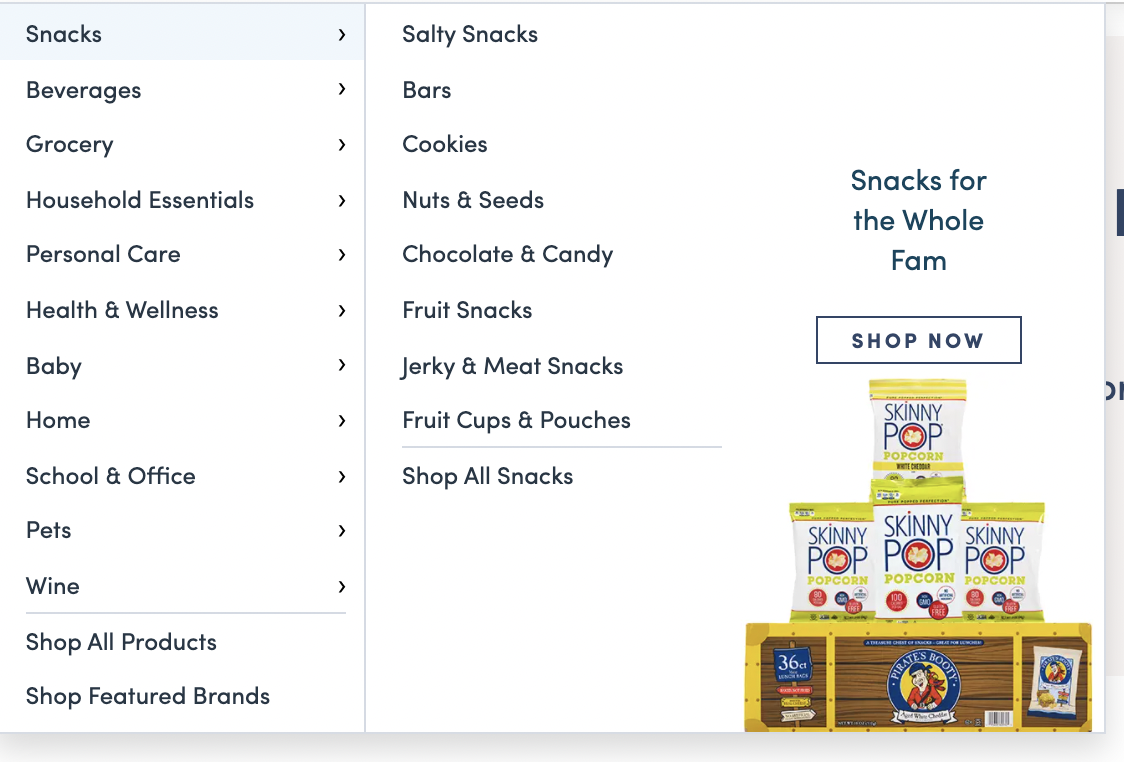
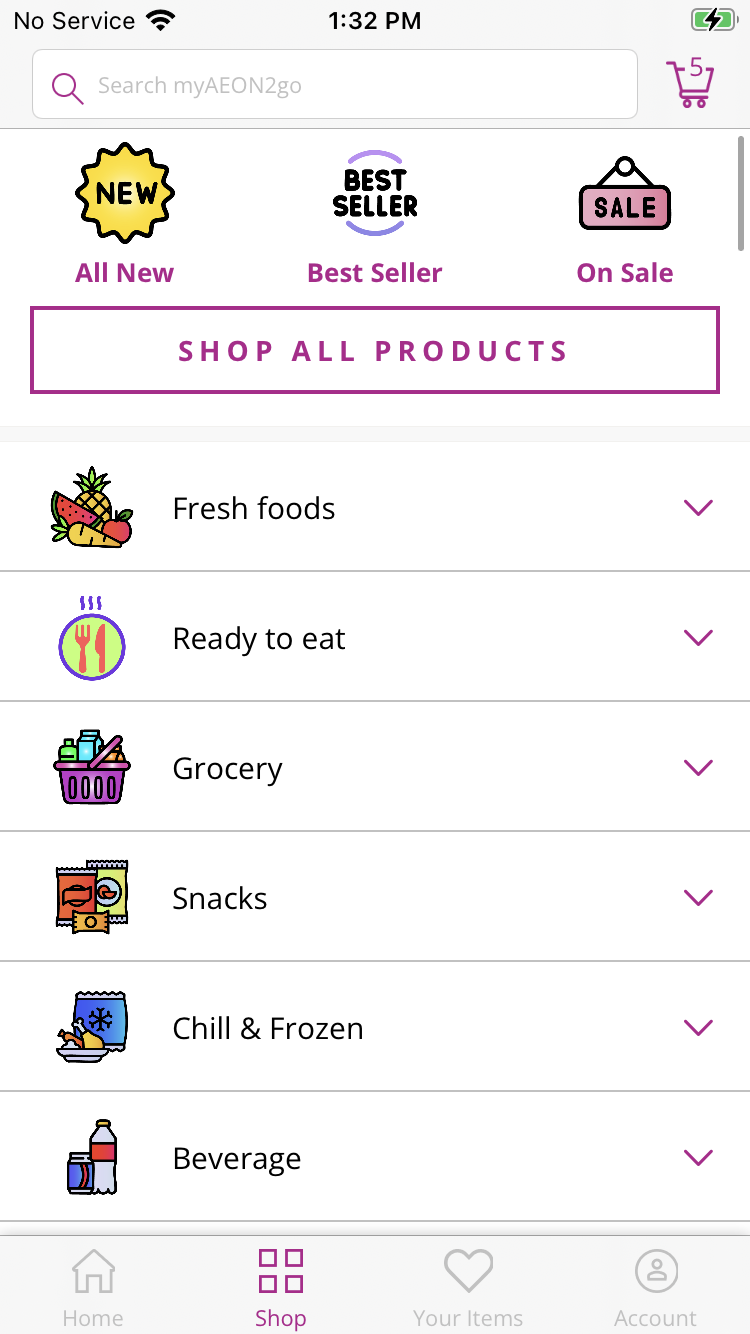
- This is where you can add a category image to the top navigation
- This can only be set on L1 categories


Phone Resizable Banner Aspect Ratio: Set to 0Tablet Resizable Banner Aspect Ratio: Set to 0Phone Image: Add category image to be displayed in the top navigation (440 × 430). Only applicable to mobile web.Tablet Image: Add category image to be displayed in the top navigation (440 × 430). Only applicable to mobile web.Top Nav Menu Image: Add category image to be displayed in the top navigation (440 × 430). Image will be added to web and mobile apps.Top Nav Menu Text: Add text to be displayed in the top navigation above the image. Only applicable to web.Top Nav Menu URL: Add the URL for CTAShop Nowthat will be above the image. Only applicable to web.
ℹ️ Notify the Spresso team to enable category images on the mobile apps. For the best display, we recommend turning this on only after images have been added for all categories.
-
SEO:
- SEO section is not customer facing
Title: Add SEO TitleDescription: Add SEO descriptionKeywords: Add SEO KeywordsSPA Query: Add SEO SPA Query
-
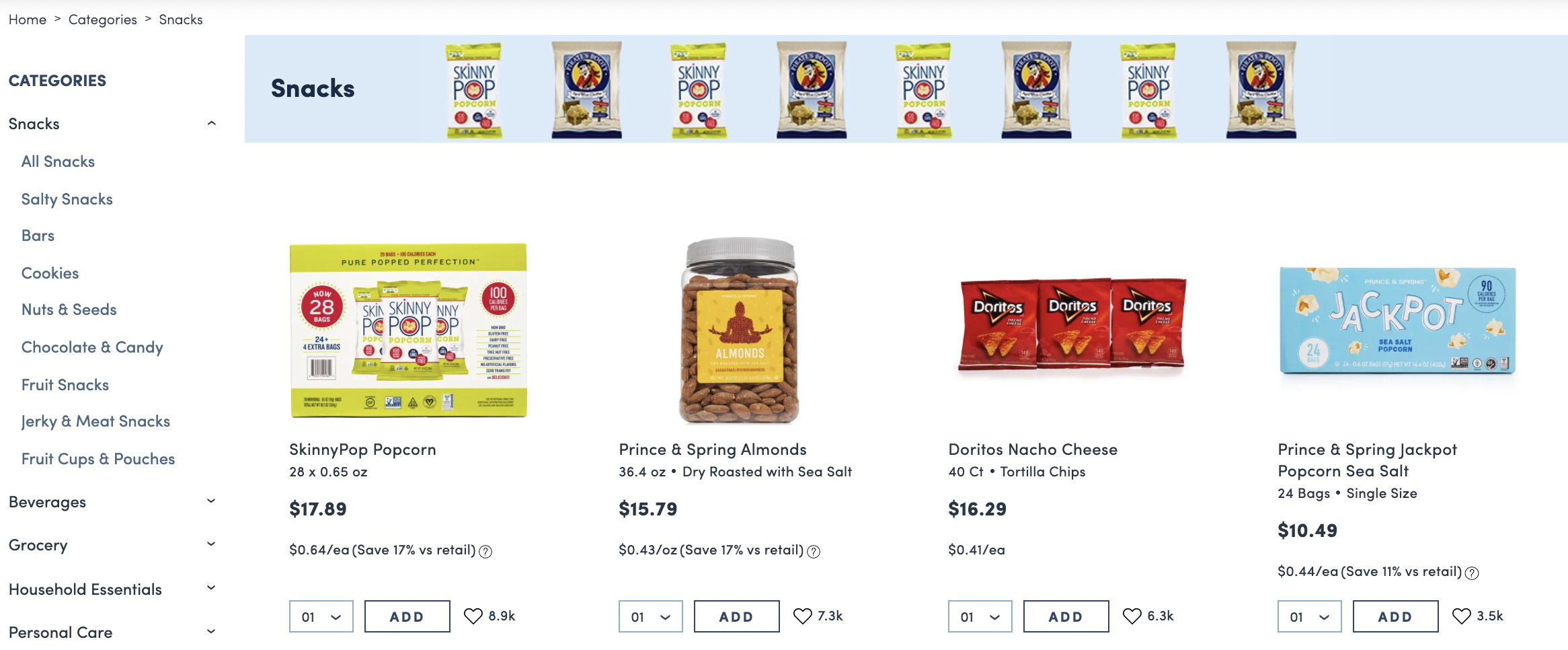
Banner Config + Web Media (web only):
- Check
Is Enabledto display a category banner

Banner Link: Add the URL for the page the category banner should link out toBackground Color: Add the hex code for the category banner background colorBanner Image: Add the banner image for the category banner (850 × 101).- Note: On mobile web, the banner image will not appear and instead will only show the background color.
- Note: Category Banners inherit the name of the category
- Check
Category Groups
- Category groups are curated groupings of categories that can be used internally by an admin throughout Foxtrot. For example, an admin can search by category groups when on the Categories Page to help them find the exact category they are looking for.
Category Groups: List View
Name: The name of the category group.Number of Categories: The number of categories associated with the category group.
Category Groups: Create and Update
- Click
Create Category GroupCTA on top left of the list view Name: Enter the name of the category group you are creatingSearch Product Category: Search for the product category to be added to the category group. Search for one category one at a time either by category name or category ID number. PressAdd Categoryafter each category.- Press
Save and Create. - To remove a category from a category group, select the trash can icon next to that category group.
Updated 6 months ago