Home List Entities
As a Foxtrot admin user, I am able to create and manage home list entities for mobile app application.
Home list entities (known as HLEs) are used in the Android and iOS app's homepage to show content. HLE's appear as a carousel as the first component on each apps homepage. This feature is only applicable if mobile apps are enabled for your organization.
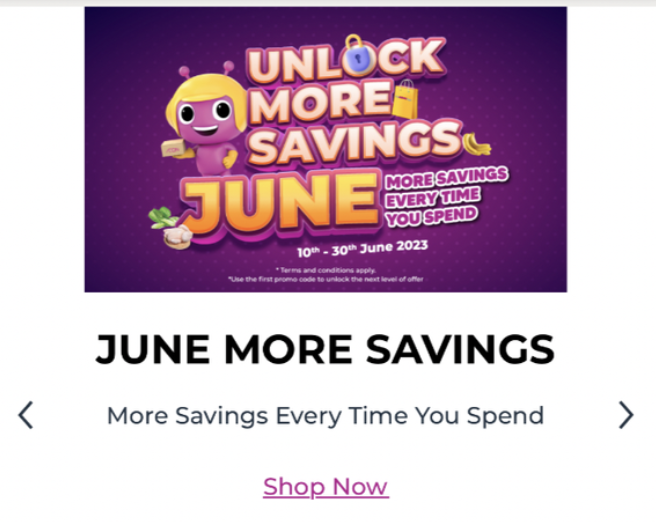
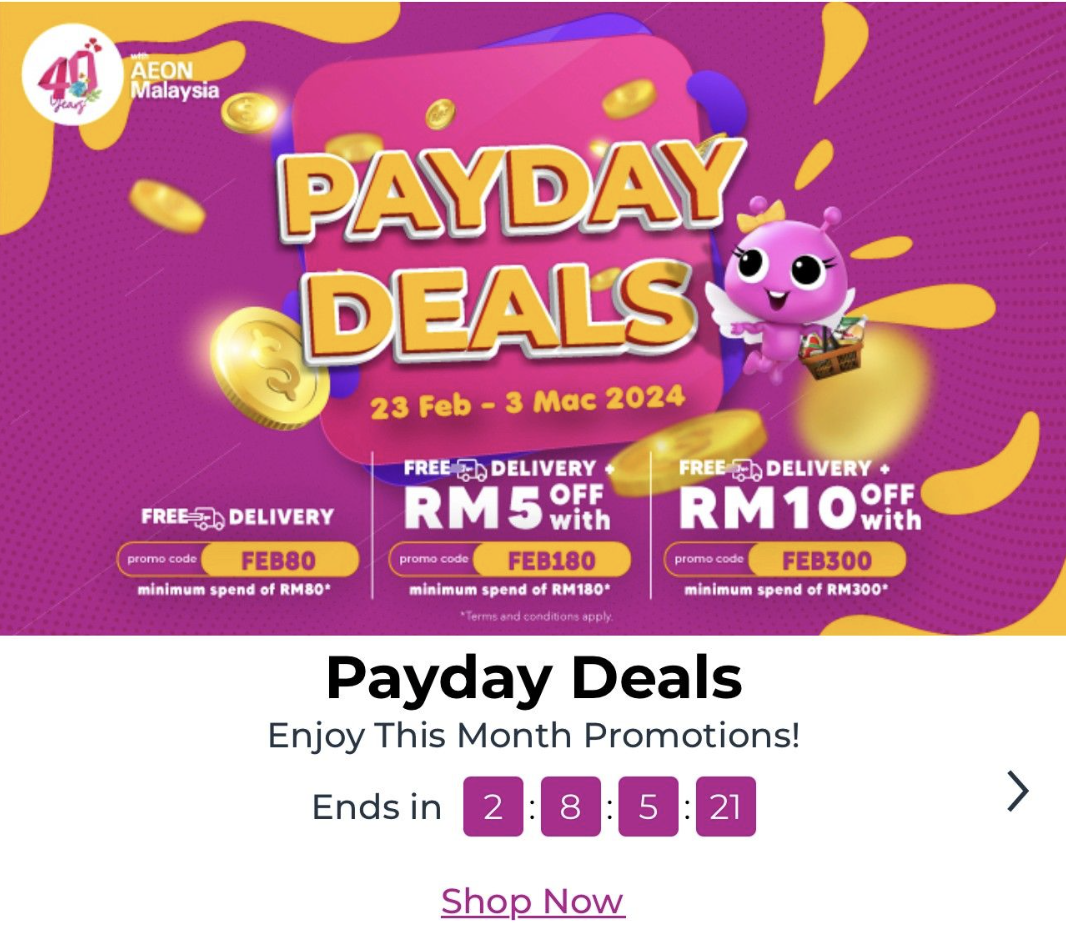
Below are examples HLEs on the iOS homepage:


To manage home list entities, navigate to the Home List Entities page in Foxtrot.
Home List Entities: List View
When a user navigates to the Home List Entity page, user sees a list view of all created Home List Entities (HLEs).
The list view will default to a result view of all Home List Entities in created order.
- Click on
Pencil iconto edit the Home List Entity Positionis the priority of the Home List Entity on the mobile app homepageReference Typeshows what the Home List Entity links out toEntity Nameshows the exact reference entity the Home List Entity links toStart DateandEnd Dateshows the dates the HLE is live and accessible by customersTextis the external customer facing copyScopeshows if the HLE is scoped to specific segments or global (meaning default to all customers)
Search and filter by the below fields to view a select HLE:
- User can search by Reference type
Home List Entities: Create and Update
Steps:
- Click on
Create Home List EntityCTA - Selectable on client: Determines if the module links to another page. Should always be checked
- Name: The internal facing name of the HLE
- Display Title: External facing title copy that will display in the home list entity.
- Sub Text: External facing sub copy that will display in the home list entity.
- Position: is the priority of the Home List Entity on the mobile app homepage. Lower numbers appear first.
- Scope: Scope to global to display to all users, or select segmented scope
- Start and end dates: Home List Entity will only show within this time frame
- Display countdown timer: If selected, countdown timer will display on HLE
- Countdown timer will reference HLE End Date
- Maximum characters of timer copy is 25
- Link References: Select the link type and link reference for the secondary page that opens when a user clicks the HLE
- Note: If reference type = URL, the URL should be slug only, not full URL. Example:
/m/festiday
- Note: If reference type = URL, the URL should be slug only, not full URL. Example:
- Images:
- Phone: aspect ratio= 2.34375
- Tablet: aspect ratio= 2.343249427
- Target Warehouses: If applicable, target HLE to only users in select warehouse locations
Home List Entities: Image Asset Guide
- Phone: 750px x320
- Tablet: 2048x874
- Final Files: JPG
Useful Tips
- If a HLE links to a custom page URL, it will open a web view of that page from the app. When this happens, user information isn't passed into the web view and it’s as if they are viewing as a guest user.
- For this reason, if you are displaying user segmented pricing or content from an HLE, it is best to link to a soft category.
- For URL, use the end of the url slug, e.g
/m/landingpageinstead of the whole url.- Example: do not use: https://websitedomain/m/landingpage
Updated 9 months ago