Interstitials
As a Foxtrot admin user, I am able to create and manage interstitials for web and mobile app application.
To manage interstitials, navigate to the Interstitials page in Foxtrot.
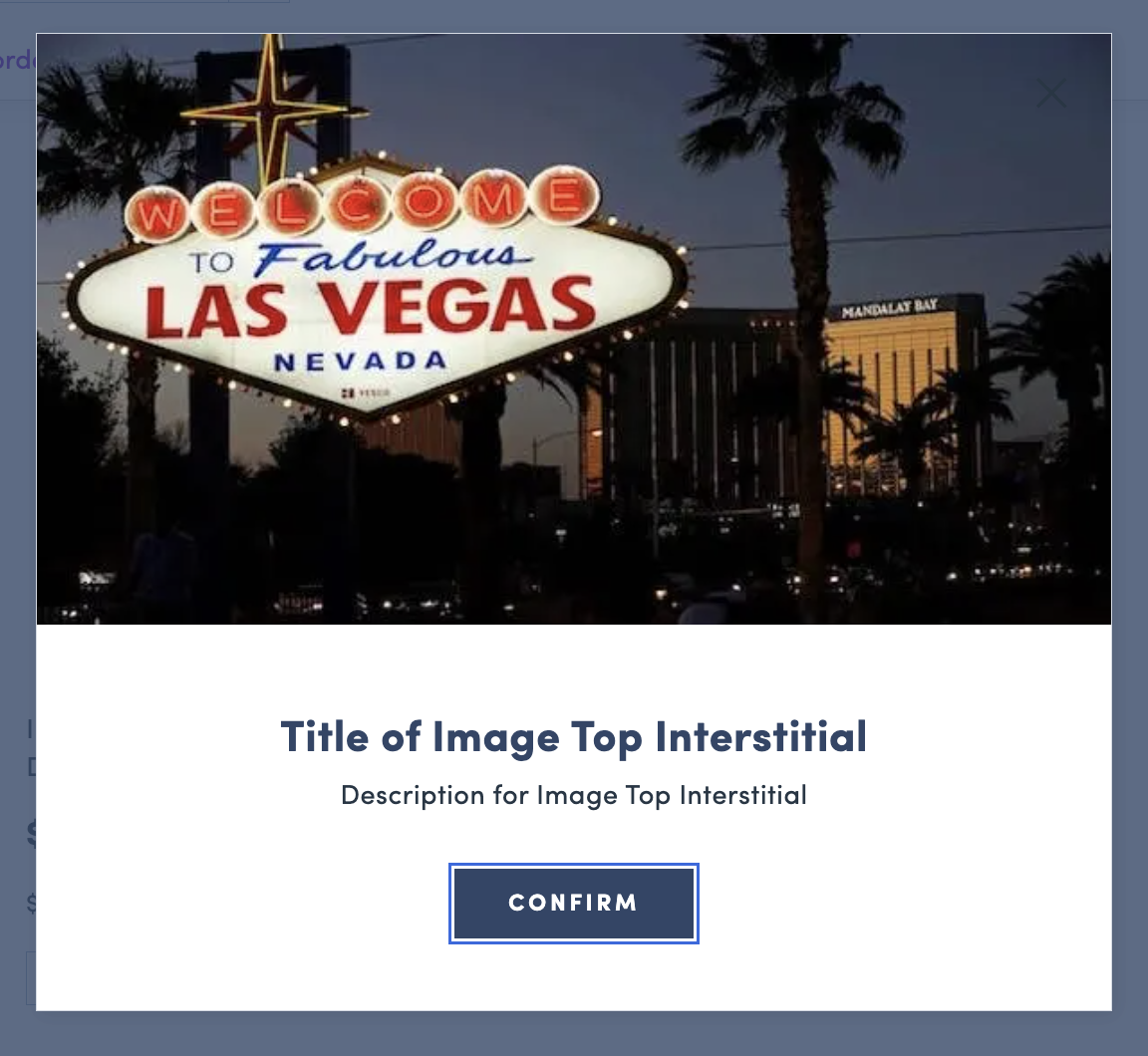
Below is an example of an Image Top Web Interstitial

Interstitials: Types
There are three types of interstitials:
Redirect: This will redirect a user from a selected entry URL to a selected redirect URL. This is best used for vanity URLs redirects.- Interstitials do not support existing page → existing page redirects, only non-existing page → existing page.
- Homepage (
/) can not be the entry URL on a redirect interstitial
Pop-Up Modal: A popup display with image and text that can trigger on selected entry URLs. Pop-Up Modals can be triggered on the homepage.- Pop-Up modals on Web have three options for
Interstitial Web TemplatesImage Full: Interstitial will only display the image uploaded.Image Top: Interstitial will display the image upload as well as copy provided in the Display Title and Description fields.Product Carousel: Interstitial will display a carousel of up to 12 products from the user selected category or soft category.
- Pop-Up modals on Web have three options for
Redirect and Pop Up Modal: This interstitial includes a redirect, but upon landing on the redirect URL, the user will see a pop-up modal. All rules from regular redirect interstitials apply here.
Interstitial: List View
When a user navigates to Interstitials page, user sees a list view of all created Interstitials.
ThumbnailMobile Thumbshows the image used for the interstitialNameis the internal name a user gives the interstitialPlatformshows whether the interstitial is for web or appStart DateandEnd Dateshows the dates the interstitial is live and accessible by customers
Search and filter by the below fields to view a select interstitial:
- User can search by Title. Search is case sensitive.
- Search and filter by Web Template Type
- Search and filter by Platform
Interstitial: Create and Update
A user is able to create and edit interstitials for web and app.
Steps
- Click
Create InterstitialCTA on top left page of the list view - Name: Internal name text of the interstitial
- Display Title: External customer facing text of the interstitial. Only applies to select templates.
- Enable: state of the interstitial
- Platform: Which platform the interstitial will show on
- Interstitial Action: Select the type of action
- If web, Interstitial Web Template: Allow user to configure if image should show on top or full
- Scope: Can scope by all typical segments. If no specific scope, leave as global.
- Description: External customer facing copy of the interstitial. Only applies to select templates.
- CTA Text: External customer facing copy of the CTA button
- Start and end dates of banner: Interstitial will only show within this time frame
- Max Views: Number of times the interstitial will show to a user
- Entry URL: URL that will trigger the interstitial
- Click
Save and Createwhen done
Interstitials: Image Asset Guide
Image widths should always be 600px. While heights are flexible, the height of the image will expand the height of the interstitial.
- Web Image:
Image Toplayout:- 600px x 180px
- 600px x 330px
Image Fulllayout:- 600px x 330px
- Use same image size for Web and Mobile Web
- Mobile App Image: 600px × 953px
- Final Files: PNG or JPG
Product Carousel Interstitial
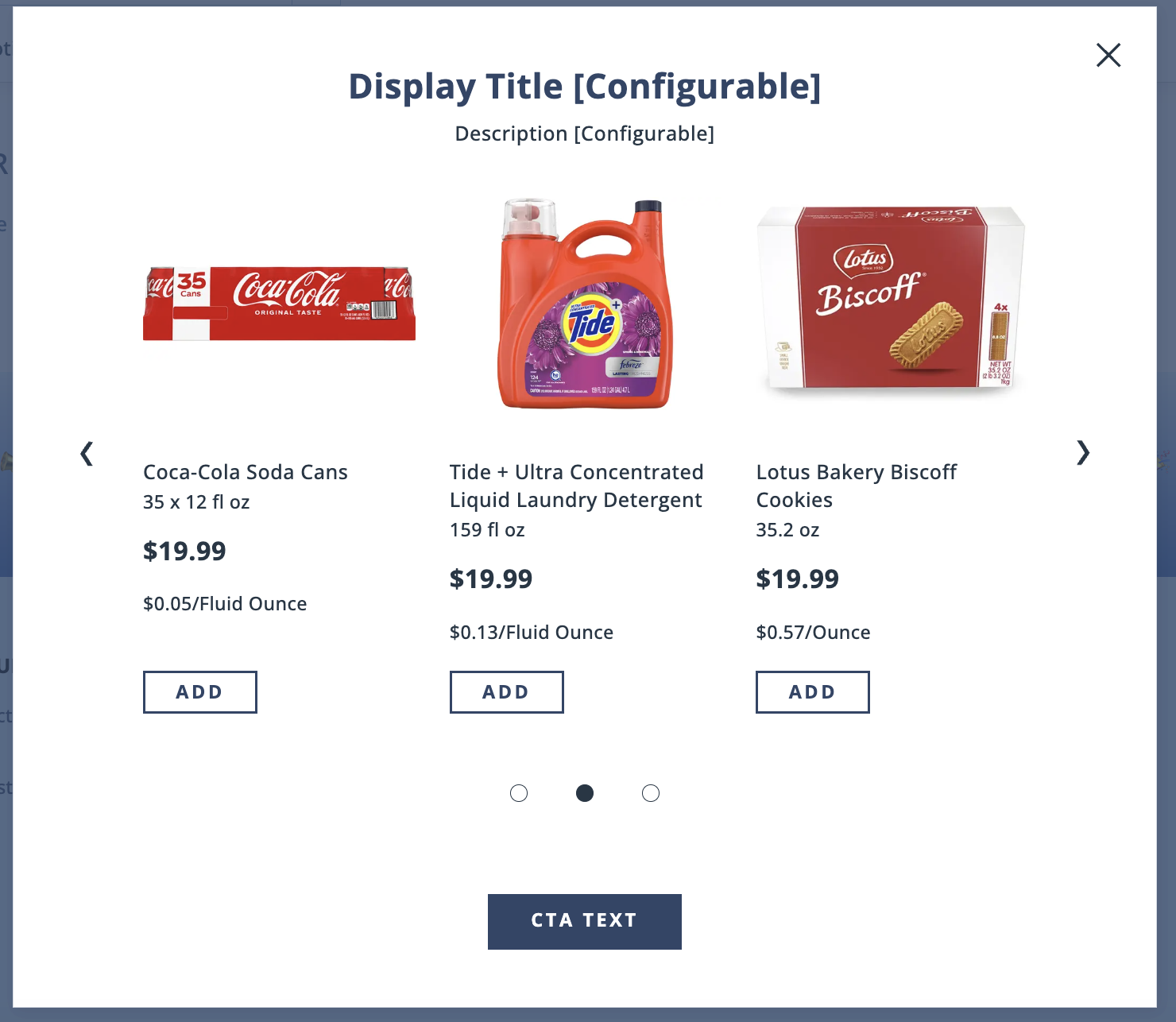
Below is an example of a Product Carousel Interstitial

The Product Carousel interstitial is available on the web and iOS platforms as a pop-up modal. This interstitial follows the display rules of pop-up interstitials, but with a different interface.
The Product Carousel interstitial displays up to 12 products with arrows to scroll through. 3 products are displayed at a time on web while 2 are displayed at a time on iOS. The products included are selected from a category or soft category. Each product in the carousel displays its standard PLE including sale treatment when applicable.
To configure a Product Carousel interstitial, select and populate the below fields on the Interstitial page in Foxtrot:
For web display:
Platform: WebInterstitial Action: Pop-up ModalInterstitial Web Template: Product CarouselDisplay Title: Use for title copy of interstitialDescription: Use for sub copy of interstitialCTA Text: Use for CTA copy that will display below the carousel linking to the selected categoryMax Views: Maximum number of times to display interstitial to userEntry URL: Website page where interstitial will displayReference Type: Select the category or soft category to populate your product carousel
For mobile display:
Platform: Select iOS or AndroidInterstitial Action: Product Carousel ModalDisplay Title: Use for title copy of interstitialDescription: Use for sub copy of interstitialClose Button Text: Copy for the close buttonCTA Text: Use for CTA copy that will display below the carousel linking to the selected categoryApp Modal Locations: App location where interstitial will displayMax Views: Maximum number of times to display interstitial to userView Interval (seconds): Seconds until the interstitial can be shown againReference Type: Select the category or soft category to populate your product carousel
Product Carousel Interstitial: Additional Information
- It is best practice to verify that the category or soft category selected is populated with products. If the Product Carousel Interstitial uses an empty category or soft category, the interstitial will quickly appear and then close immediately.
- If recommendations are enabled for your organization, the Product Carousel Interstitial can be used to display personalized recommendations by selecting soft category #5 (Top Picks). Details here.
- Please note that recommendations are not available for guest users and so the interstitial must be scoped to a User Segment for all logged in users. You can create a User Segment set to "Number of Successful Orders"
>=0to use for this purpose. Details here.
- Please note that recommendations are not available for guest users and so the interstitial must be scoped to a User Segment for all logged in users. You can create a User Segment set to "Number of Successful Orders"
Updated 5 months ago