Mobile App Homepage
As a Foxtrot admin user I am able to configure the mobile app homepage
Overview
The Mobile App Homepage feature allows admin users to setup, customize and manage the homepage on both iOS and Android app
Pages: Mobile App Homepage
Configurable mobile app homepage is managed in Foxtrot within Pages.
User can add a new Mobile App Homepage or edit an existing one
- User can setup targeting for each pages
- If there are multiple active pages with same targeting, the page with the most recent start date will take precedent.
- Preview button is not supported for this page
- The configurations will apply on homepage for both Android and iOS apps
- User can view existing Mobile App Homepage via the Config Type filter on the left side of the list view
- Config Type:
Mobile App Homepage
- Config Type:
Configuration: Mobile App Homepage
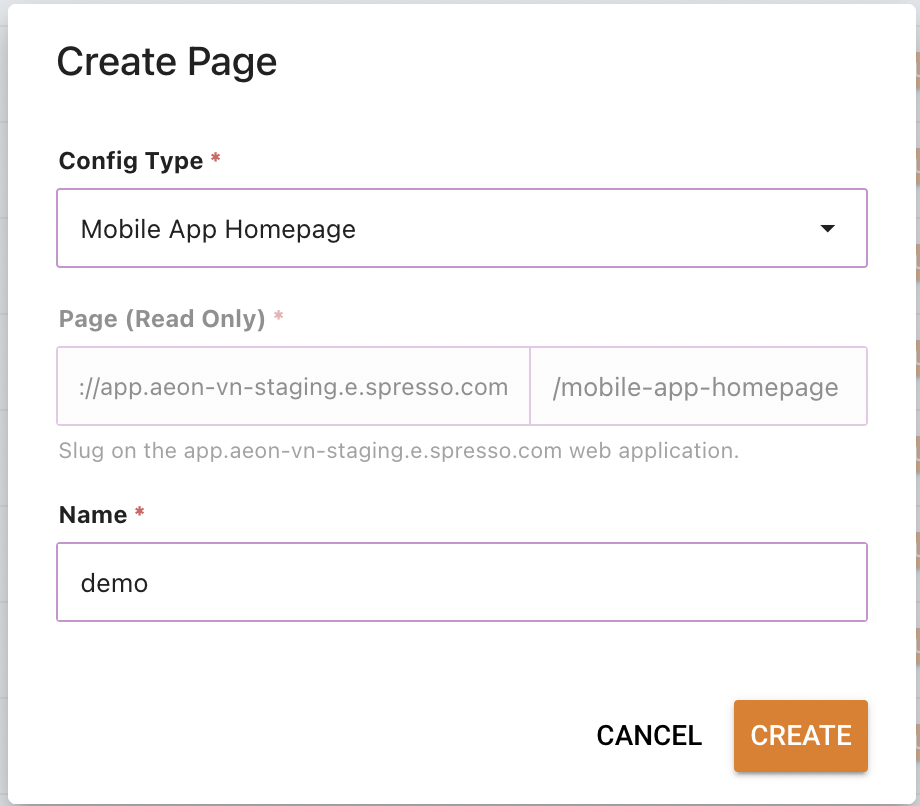
Config Type: must be Mobile App HomepagePage URL/slug: This is hardcoded to /mobile-app-homepage and admin can not edit itName: Internal identifier of the page. This name will show in the list view, recommend that you do not use the same name for multiple pages.

Page Builder Tab
Properties
- Set
Start DateandEnd Dateto configure how long the page will be live for.- If multiple pages overlap in time and target, the later start date will take priority.
- Check
Enable Pageto activate the page. If this is unchecked, the page will not show on mobile apps.
Buttons
This configuration is for Web only, skip it.
Content Builders
- Add module into the row by clicking
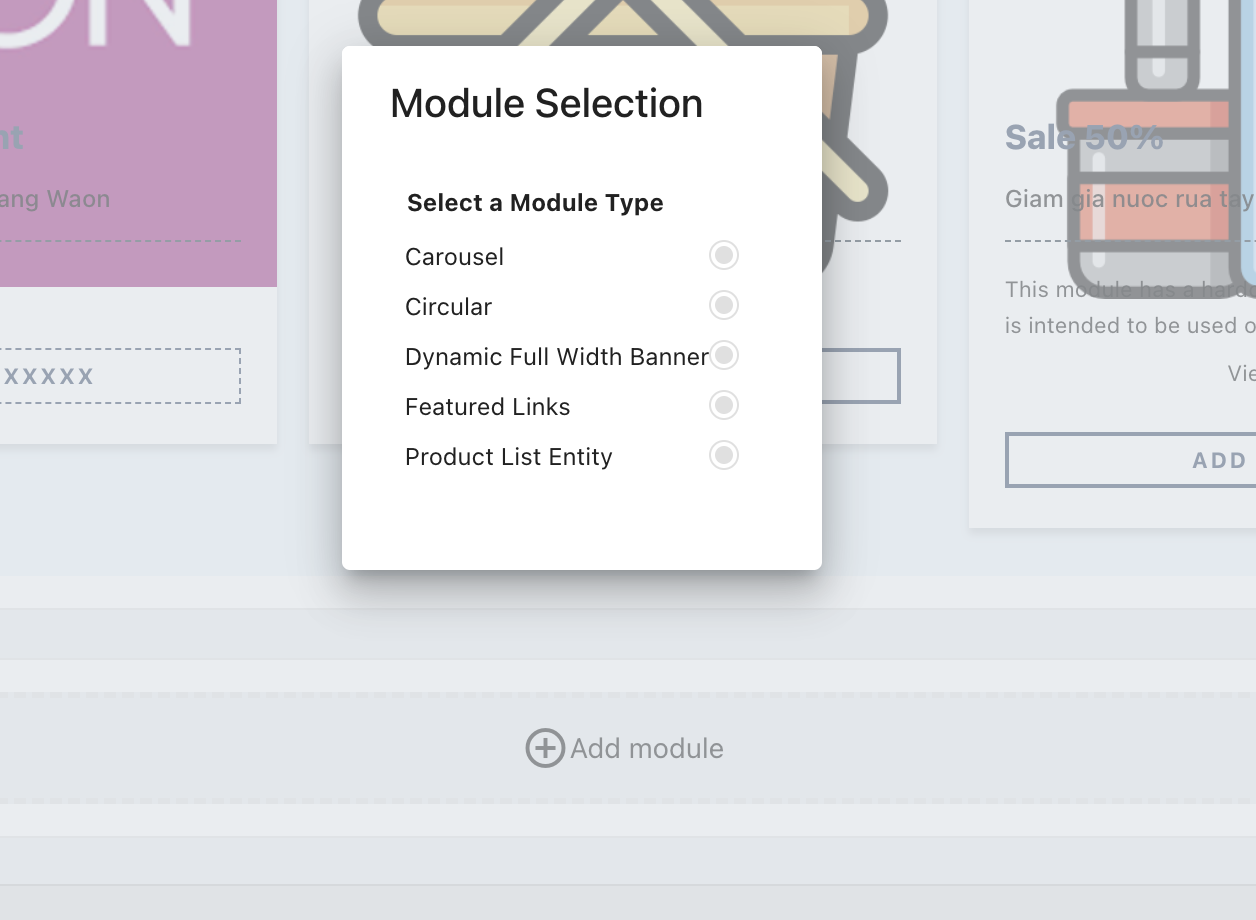
Add Moduleand selecting module from dropdown. There are 5 modules supporting for this page:

Module Setup
-
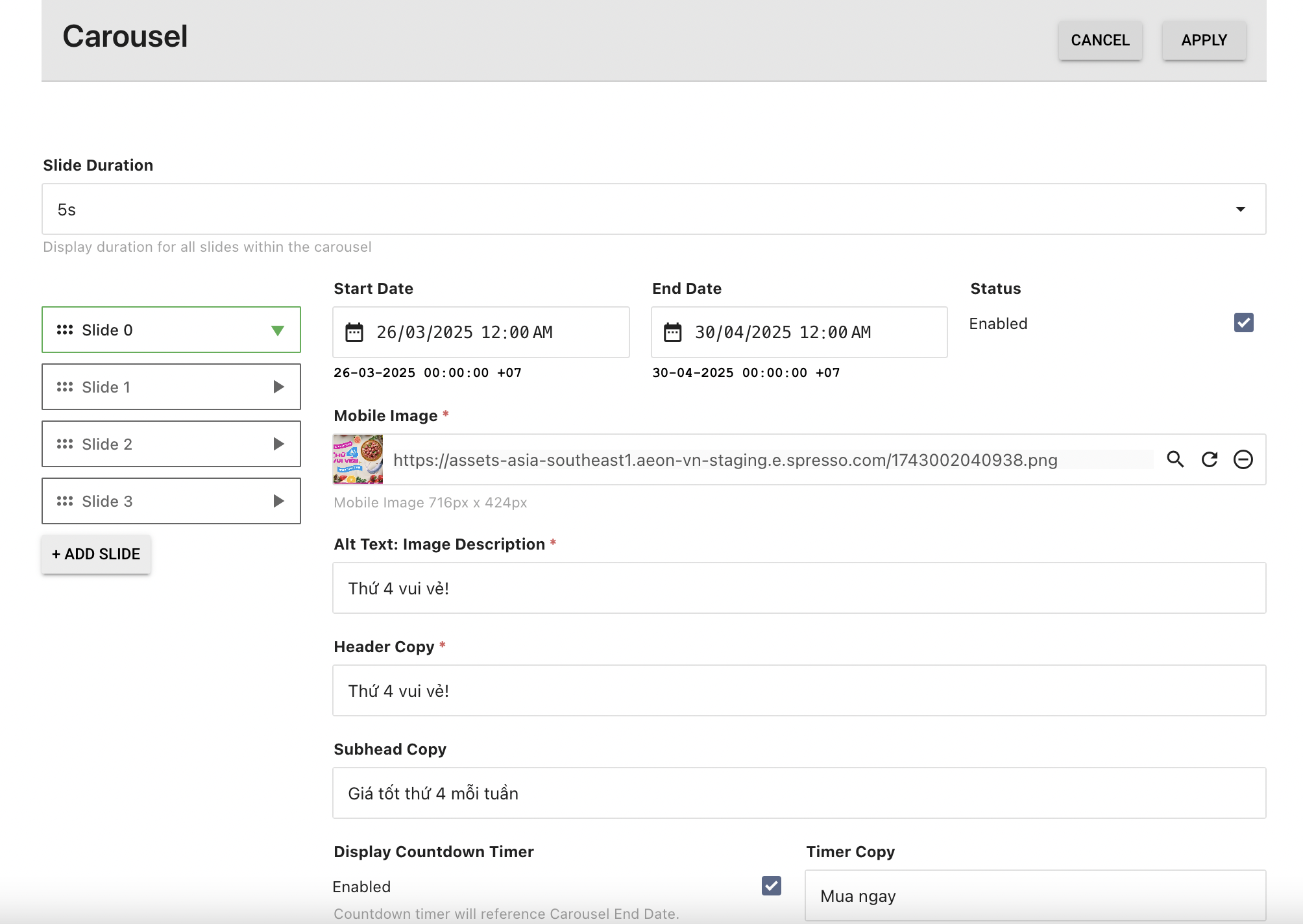
Carousel
- This module will replace Home List Entity
- The UI of carousel module showing on mobile app will be same as Home List Entity
- Suggested image size: use the same size with HLE:
- Phone: 750px x320
- Tablet: 2048x874
- Final Files: JPG
- See details of Carousel Module here (Some fields are removed from the Mobile App Homepage because they are not necessary settings for this page type)

-
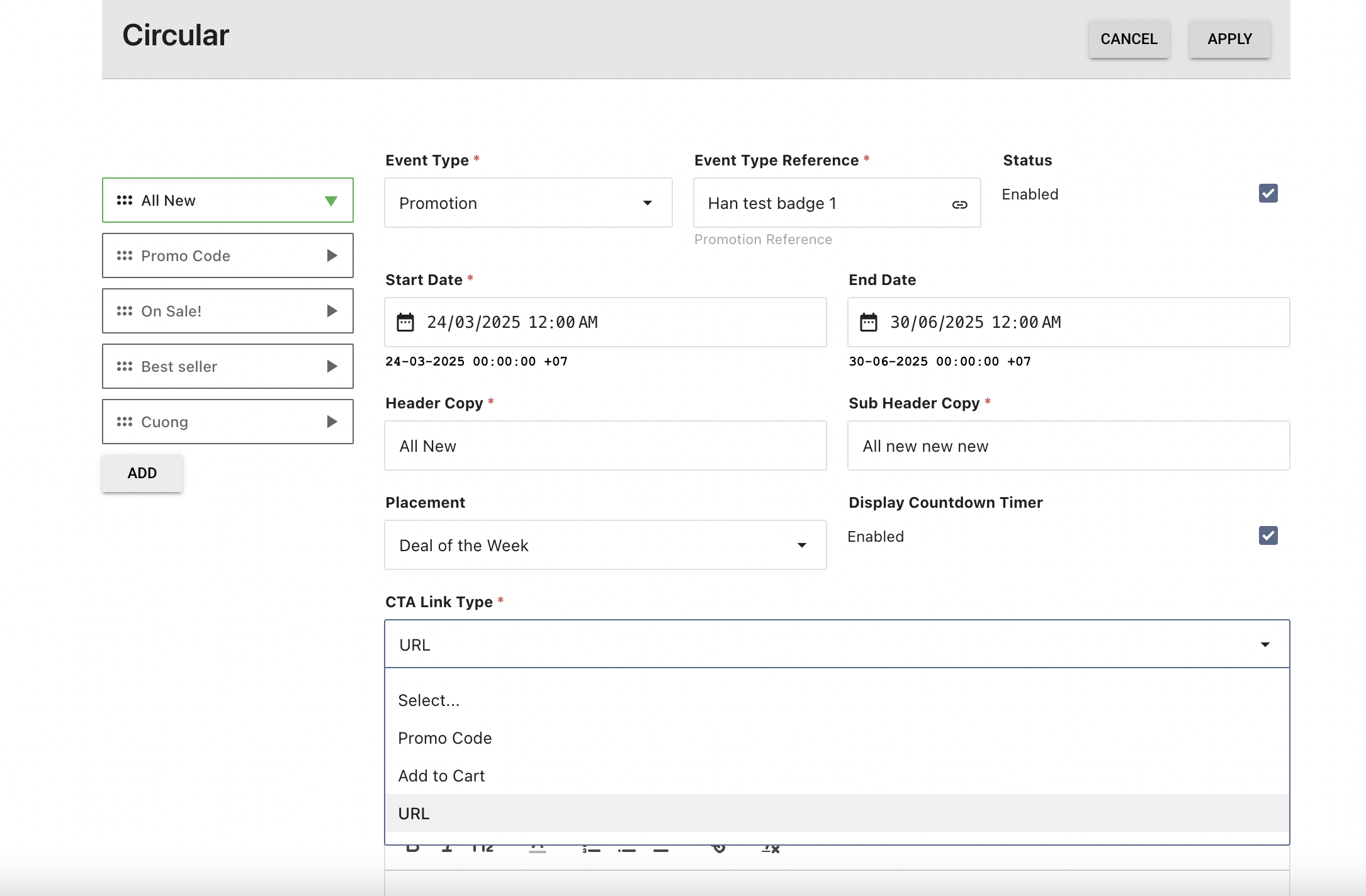
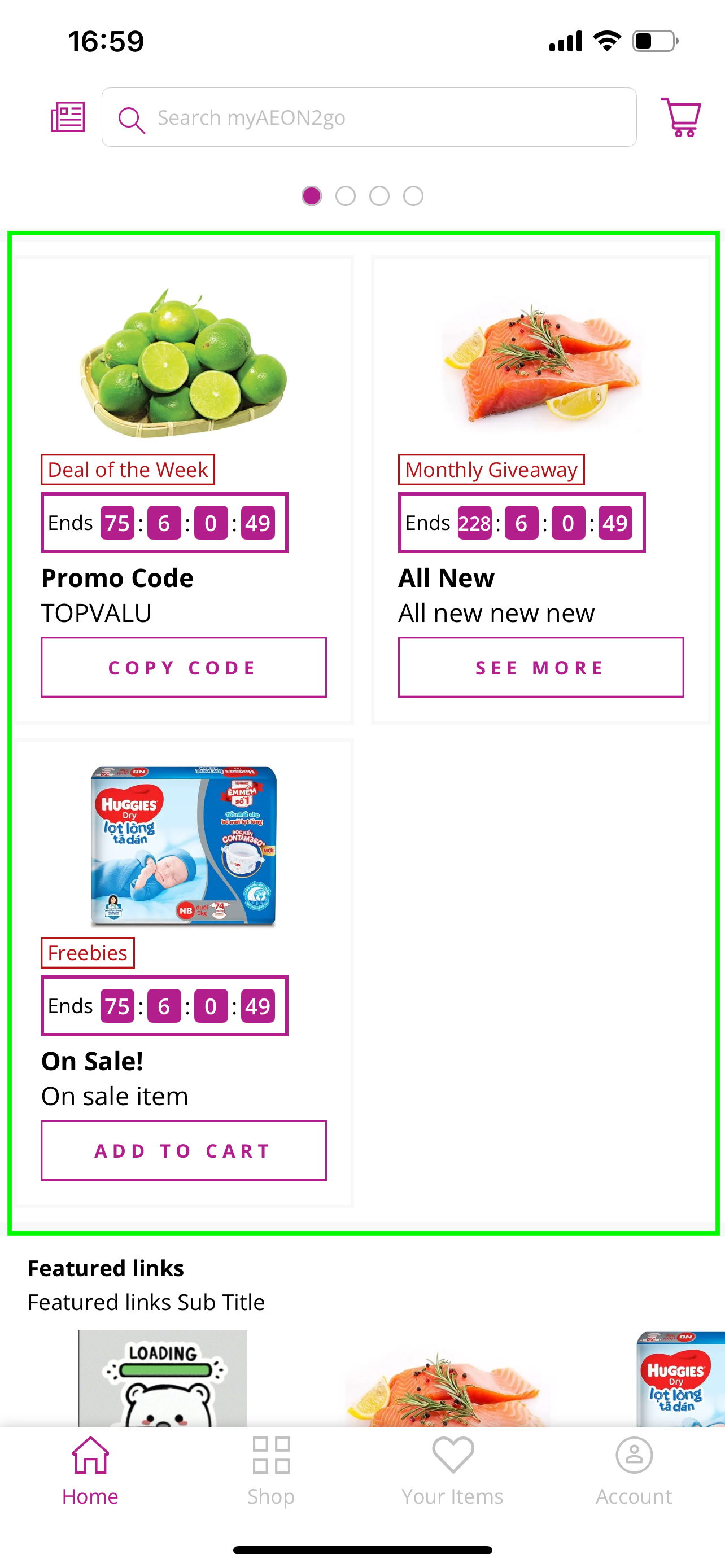
Circular Module
- Admin can add unlimited cards for each circular module
- This module will display all the cards in mobile app in vertical layout, 2 cards per line
- If CTA link type is
Promo Code, clicking on CTA will copy the code. User can use it to apply at checkout - If CTA link type is
Add to Cart, clicking on CTA will add item directly to the cart- clicking on image will direct user to the PDP
- If CTA link type is
URL, clicking on CTA or image will direct user to the URL - Terms and Conditions (if set up) will be displayed as a link under the CTA. Clicking on that link will open the Terms & Conditions modal
- Suggested image: 512x400
- Other settings for circular module can be found here (Some fields are removed from the Mobile App Homepage because they are not necessary settings for this page type)


-
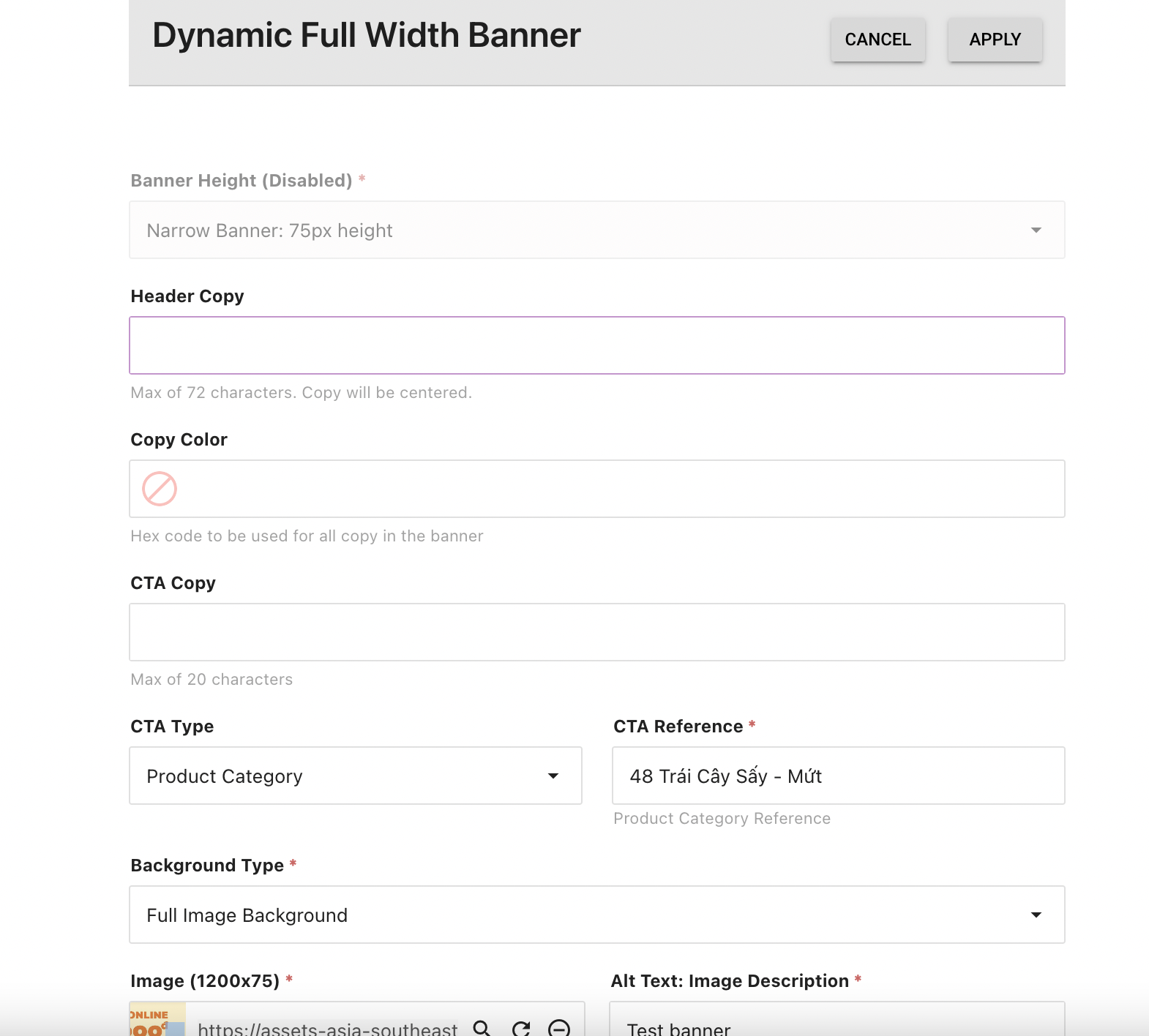
Dynamic Full Width Banner
- Only narrow banner is supported for mobile app
- Header Copy is an optional field
- If Header Copy is provided, Copy Color will become a required field.
- If Header Copy is not provided, Copy Color will remain optional
- There are only two supported background types for the mobile app homepage:
- Full Image Background
- Hex Code Background
- Other settings for Dynamic Full Width Banner can be found here (Some fields are removed from the Mobile App Homepage because they are not necessary settings for this page type)


-
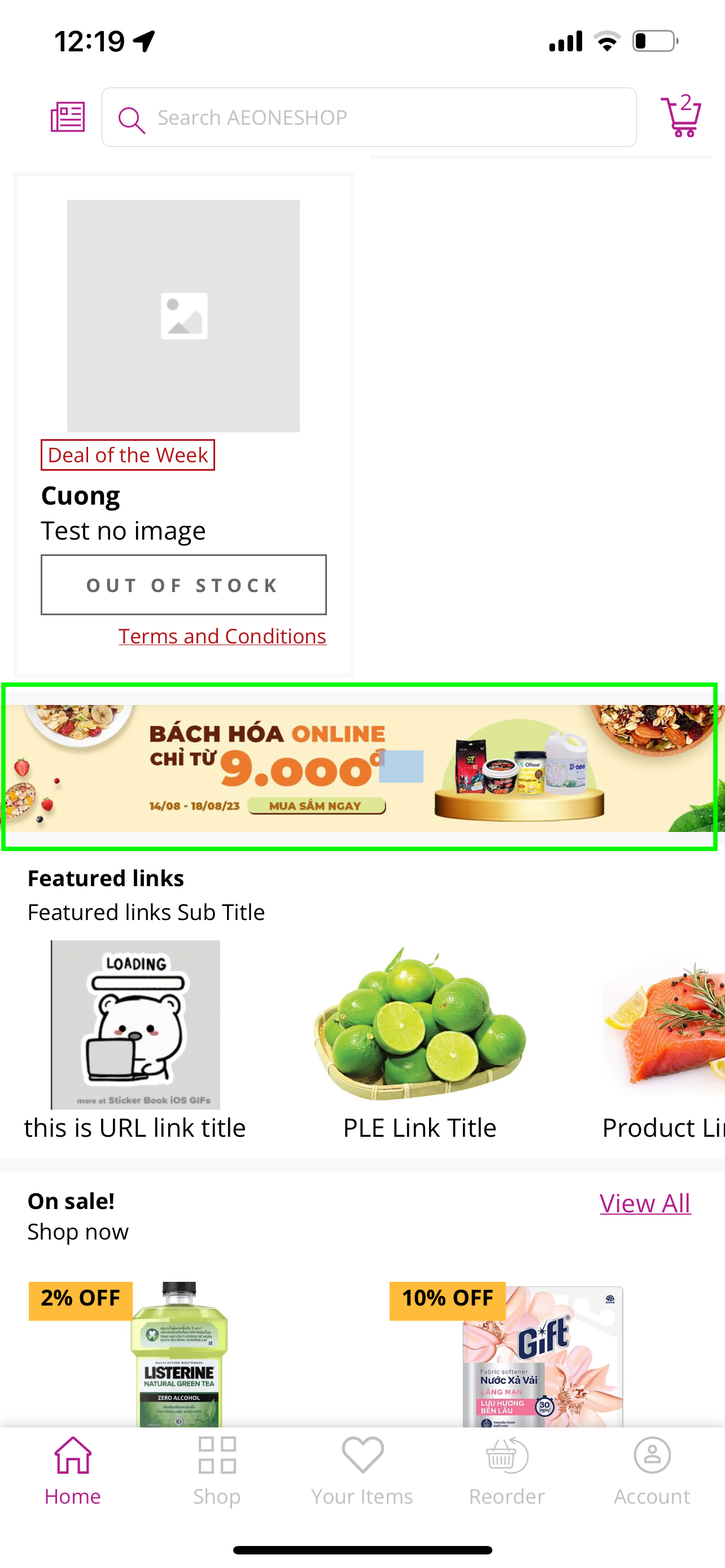
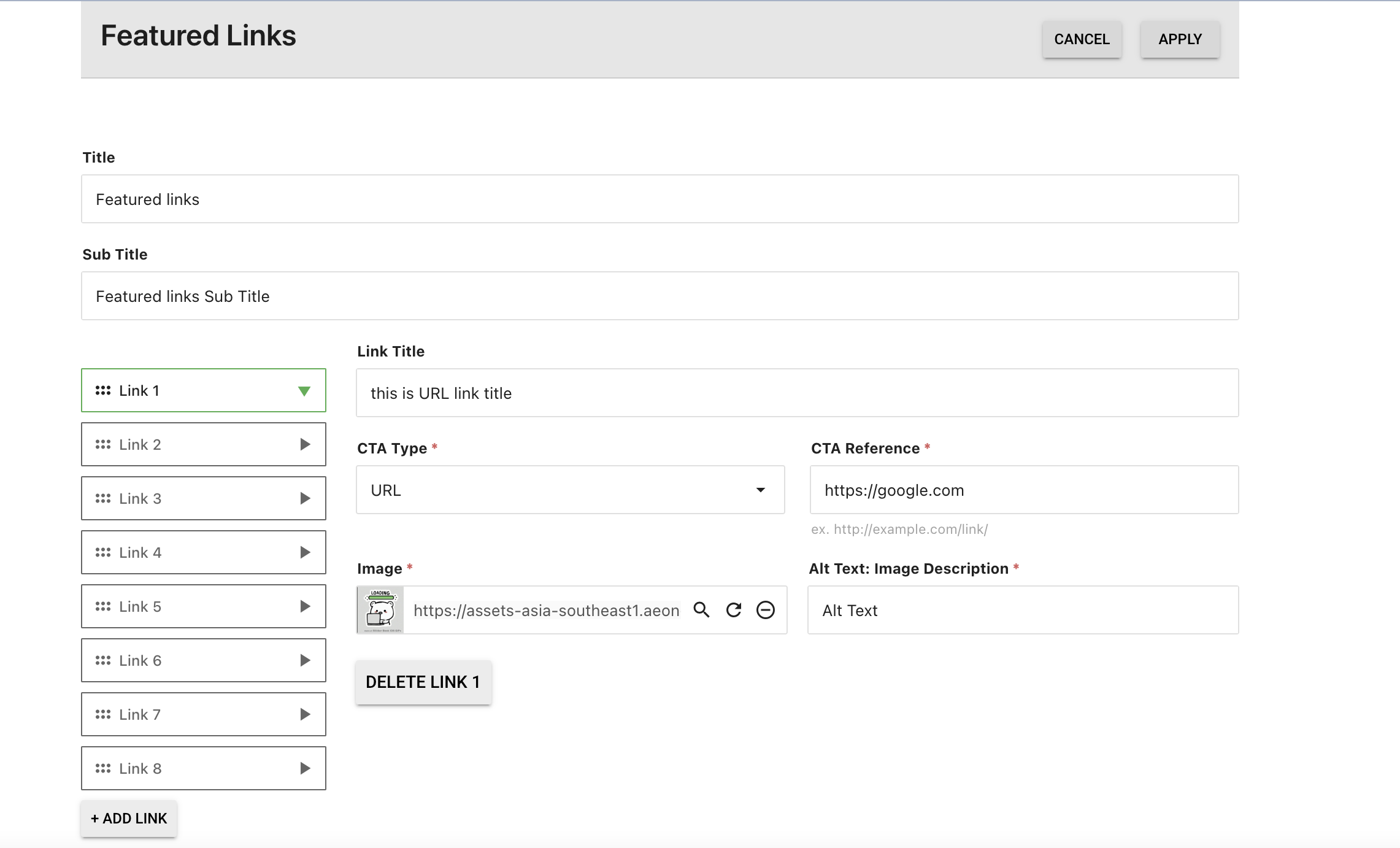
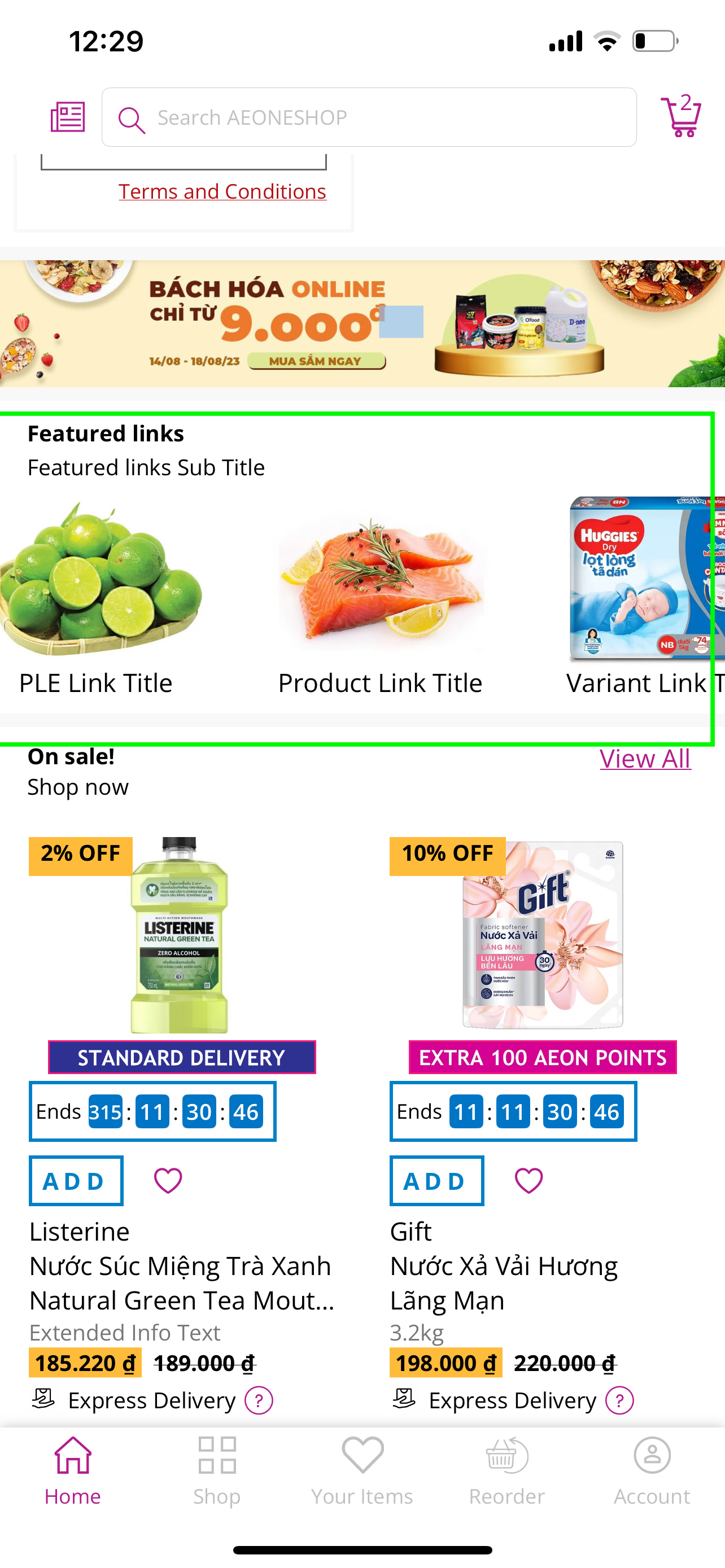
Featured Links
- Admin can add unlimited links
- The links will display in mobile app homepage in carousel layout
- Suggested image size: 450 × 280
- Other settings for Featured Links can be found here


-
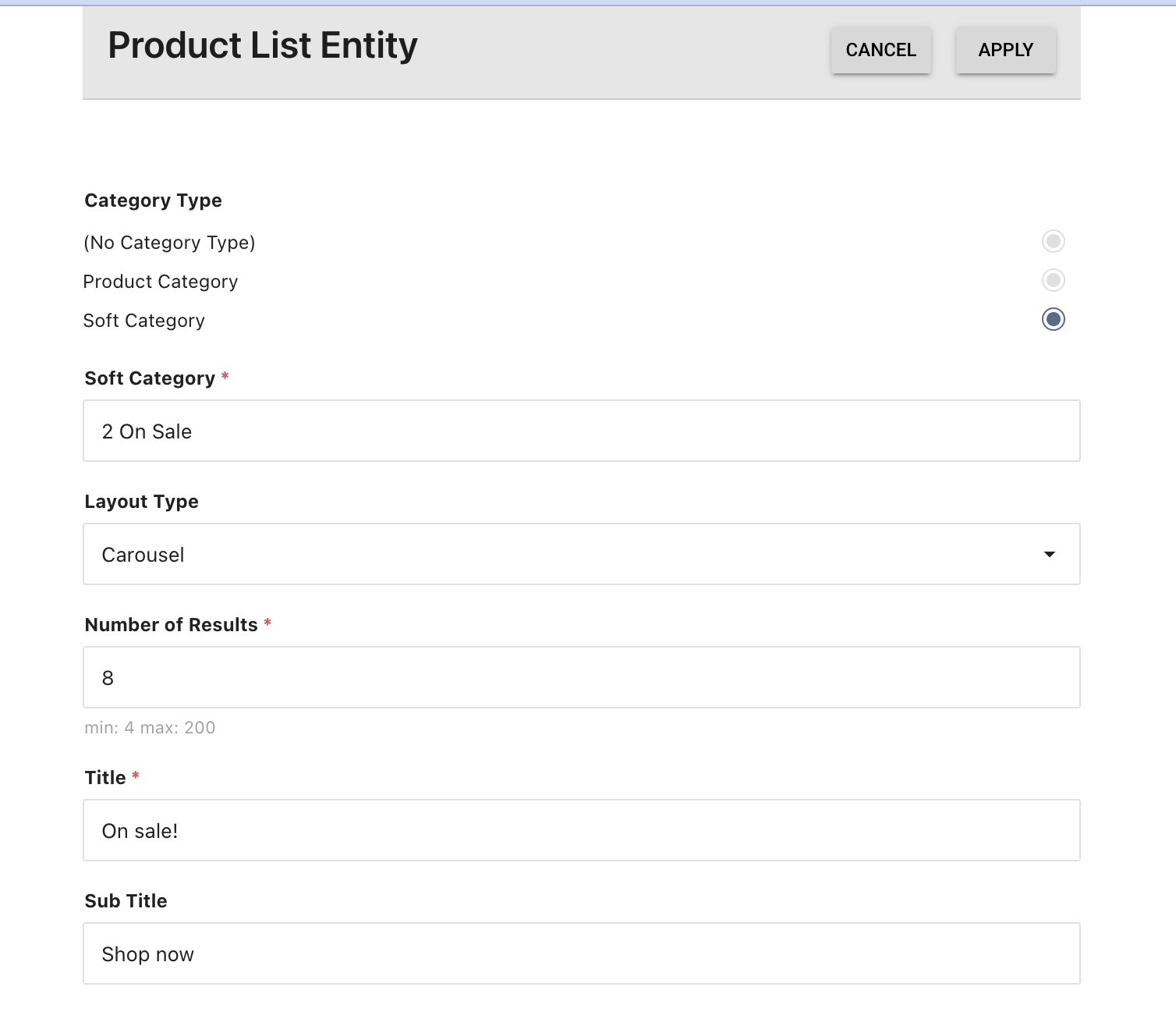
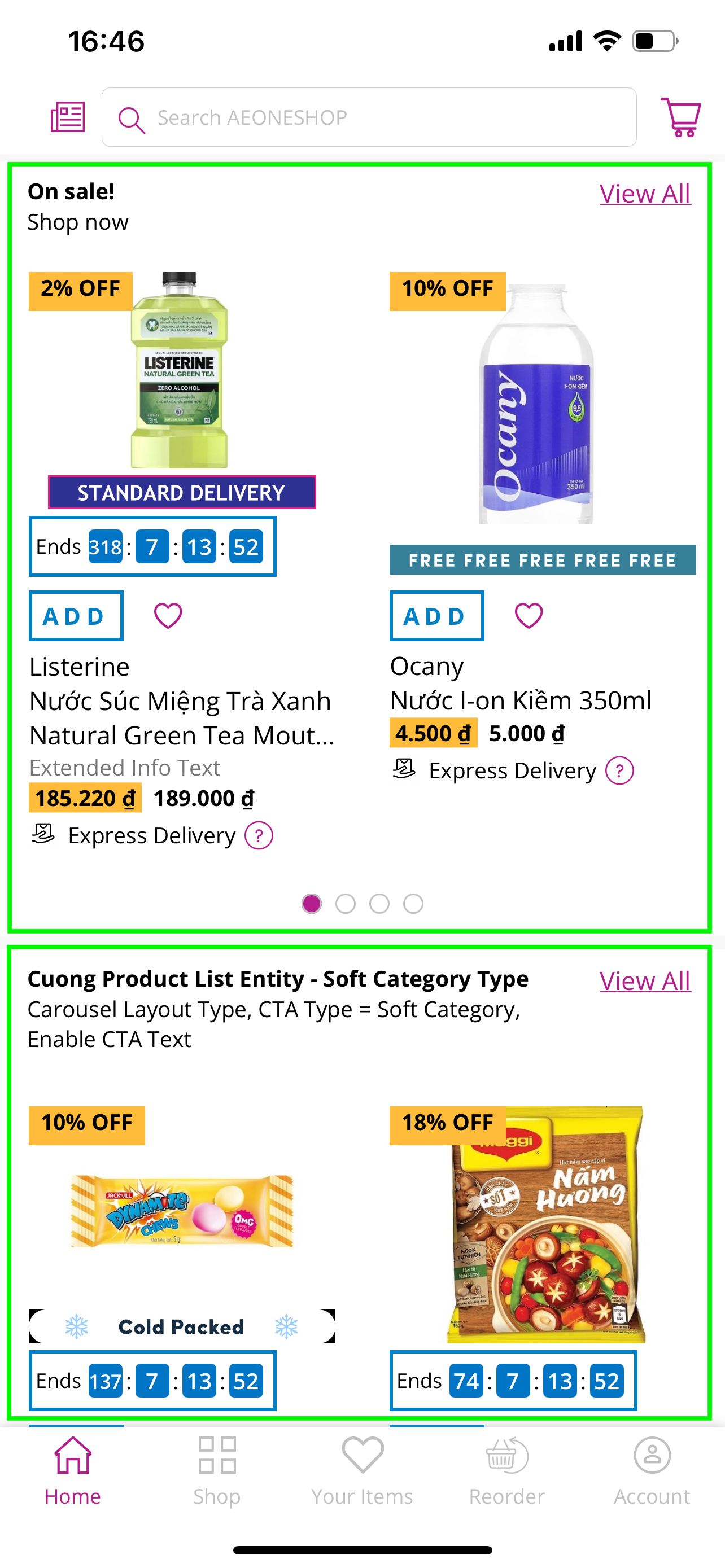
Product List Entity
- This module will display items in carousel layout
- User can click on View all to view all items of setup category
- Other settings of Product List Entity can be found here. (Some fields are removed from the Mobile App Homepage because they are not necessary settings for this page type)


Updated 10 months ago