Mobile Shop Tab
As a Foxtrot admin user I am able to configure the mobile icons on Shop Tab.
Overview
The Mobile Shop Tab feature allows admin users to manage, customize and make changes to the icons showing on Shop Tab of iOS and Android apps.
Pages: Mobile Shop Tab
Configurable mobile icons on shop tab is managed in Foxtrot within Pages.
User can add a new Mobile Shop Tab Page or edit an existing one
- Only one Mobile Shop Tab Page can be live on site a time. If there are multiple active pages, the page with the most recent start date will take precedent.
- The live Mobile Shop Tab Page will be the layout for both Android and iOS apps.
- User can view existing Mobile Shop Tab Pages via the Config Type filter on the left side of the list view
- The
Config Type: Mobile Shop Tabwill be used to configure the mobile icons on shop tab
- The
Configuration: Mobile Shop Tab Page
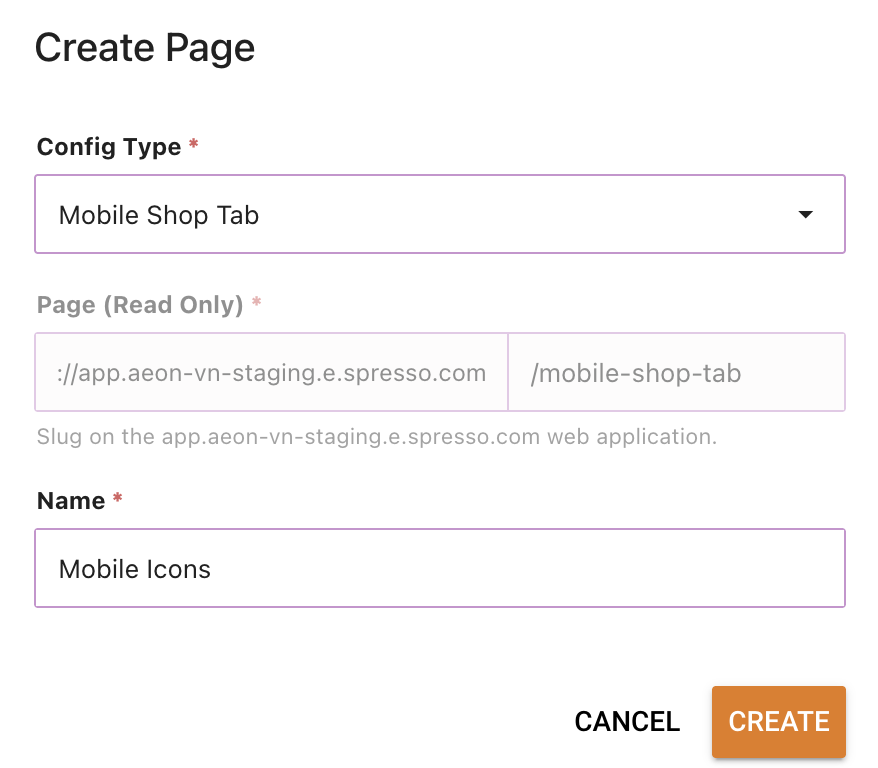
Config Type: must be Mobile Shop TabPage URL/slug: This is hardcoded to /mobile-shop-tab or admin can not edit itName: Internal identifier of the page. This name will show in the list view, recommend that you do not use the same name for multiple pages.

Page Builder Tab
Properties
- Set
Start DateandEnd Dateto configure how long the page will be live for. Page must be within the start and end date to be visible.- If multiple pages overlap in time and target, the later start date will take priority.
- Check
Enable Pageto activate the page. If this is unchecked, the icons will not show on mobile apps.
Buttons
This configuration is for Web only, skip it.
Content Builders
- Add module into the row by clicking
Add Moduleand selecting module from dropdown. There will be only one module available for this page type namedHighlight Links - This page type will be restricted to only 1 module only - users cannot add more than 1 module
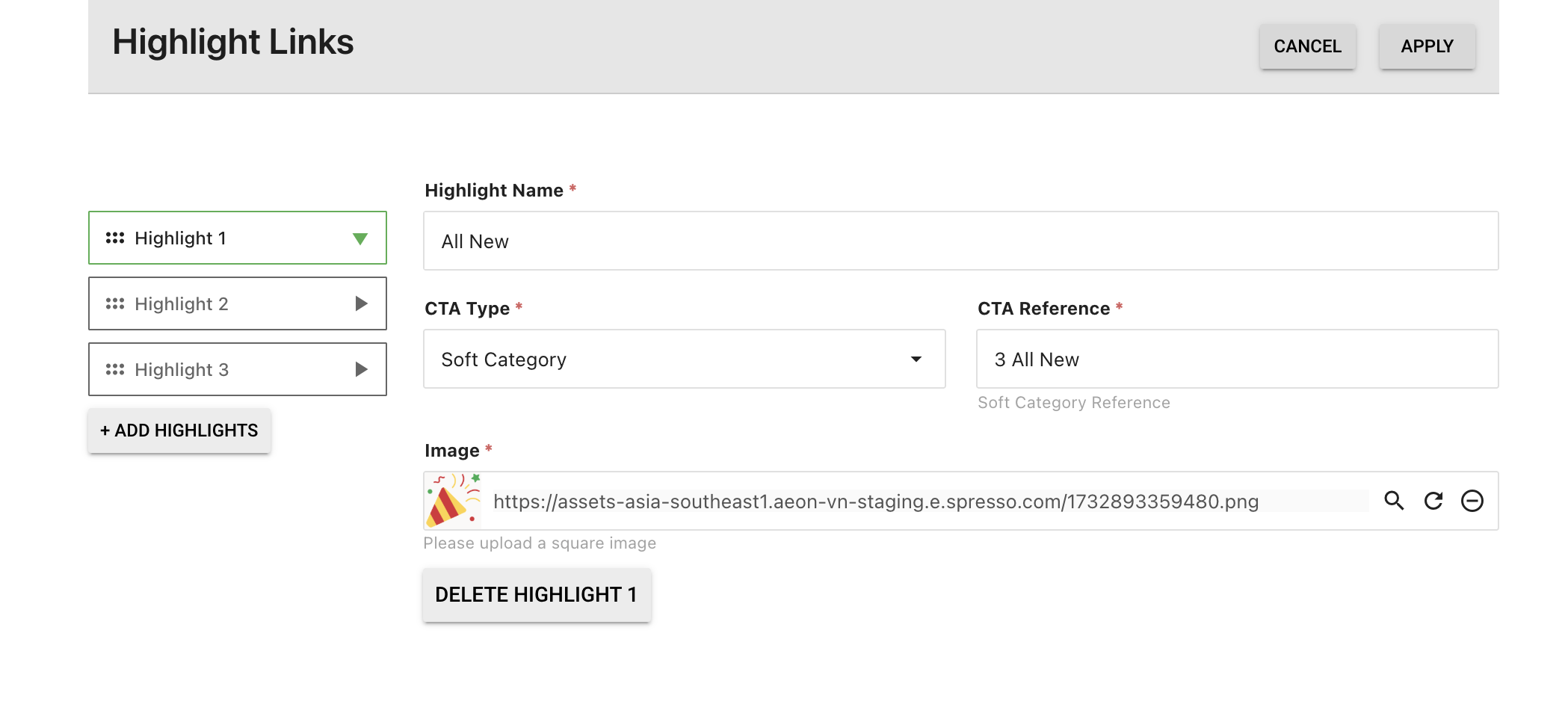
Module Setup
- User can add Highlights on the left - at least 1 Highlight, up to 20 Highlights (1 highlight = 1 icon on mobile shop tab)
Highlight Name: enter name of the icon showing on mobile shop tabCTA Type: choose link of CTACTA Reference: search and select referenceImage: upload image icon. The image must be square, suggested size 150px X 150pxDelete Highlight: click to delete highlight
- Click on
Applybutton to save the module setup

Targeting Tab
- Target pages by user segments. See user guide for User Segments
- Target customers by location groups. See user guide for Location Groups
- UTM Campaign and Query Params are used for Web only, skip them
Keywords / SEO Tab
This config applies to Web only, skip it.
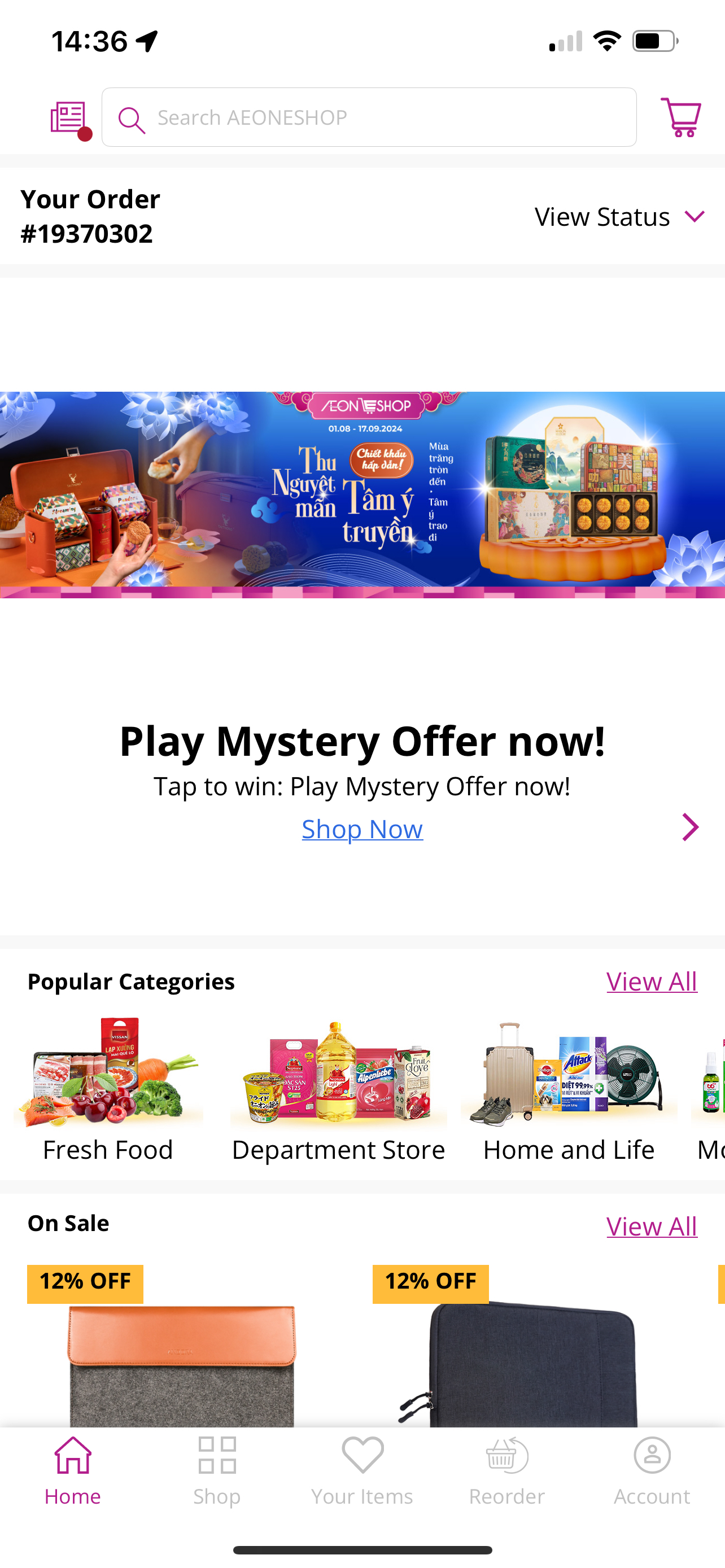
Configuration: Mobile Shop Tab UI
Reorder button is on the bottom bar and only shows for customers with 1+ orders

Updated 9 months ago